Assign Data to your existing JS Report.
This document would elaborate how to assign data to your existing JS report.
The first step is to log into IDHub as an admin, then go to the following URL: https:// YourDomain.iamsath.com/reports/
You will see the following page:

Creating a new Data file
Right click on the report / folder to which you want to add the data. Then in the given menu options, you need to click on the following
New Entry → Sample Data
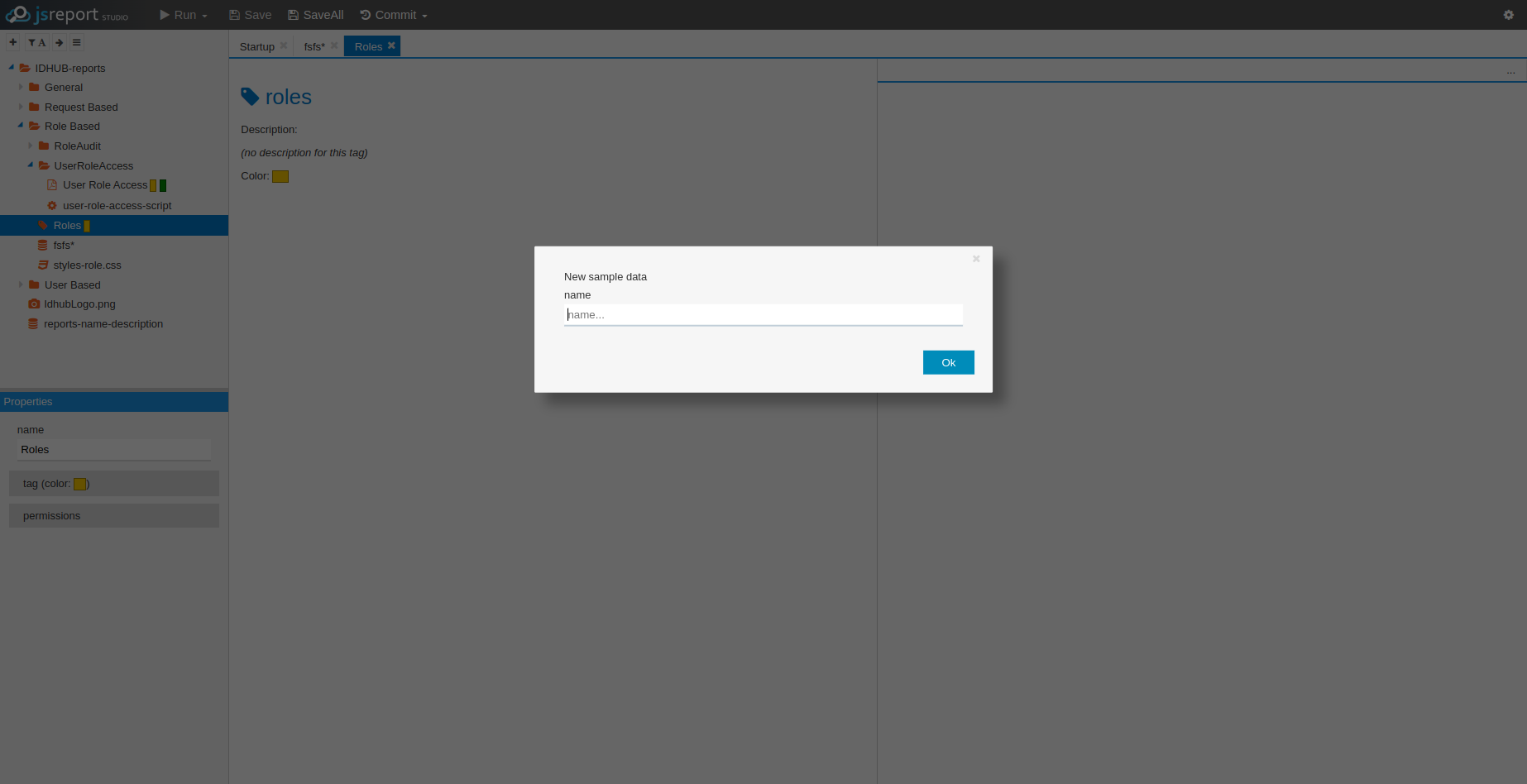
This will show a pop-up window where you need to enter the name of the data file.

Enter the name of the data file there and click on the “Ok” button.
After that open the data file by clicking on it. You need to enter JSON data in the data file and then click on the “Save” Button.
A sample JSON data is given below:
{ "name" : "JSReport" }
Selecting Data file for the Report
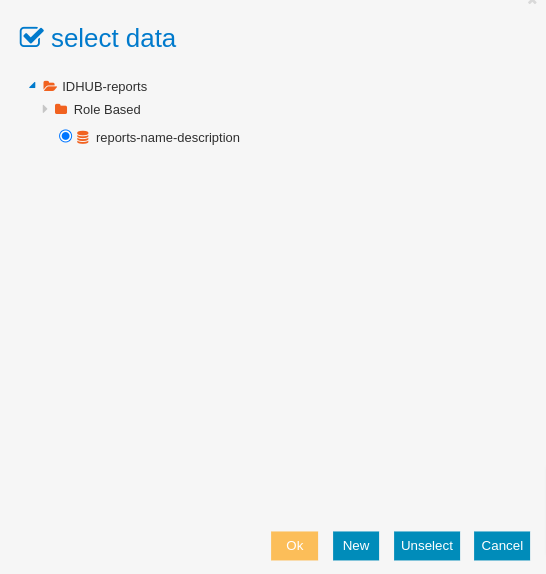
The next step is to click on the report to which you want to add your newly created data file. “Data” tab will be shown in the properties. You need to click on “Select” and then it will prompt you to select the data file as given in the screenshot below:

After selecting the data file in the above pop-up window, you need to click on the “Ok” button. And then click on the “Save” button at the top.
Copying Variable from Data file to Report
Now the next step is to copy the variable name from the data file and paste that in the report and then click on the “Save” button at the top. After you click on the “Run” button at the top, you will be able to run the report accordingly. For instance:
<h1> Hello {{name}} </h1>