Assign Script to your existing report.
This document would elaborate how to create and assign script file to your existing JS Report.
The first step is to log into IDHub as an admin, then go to the following URL: https:// YourDomain.iamsath.com/reports/
You will see the following page:

Creating a new Script file
Right click on the report / folder to which you want to add the script. Then in the given menu options, you need to click on the following
New Entry → Script
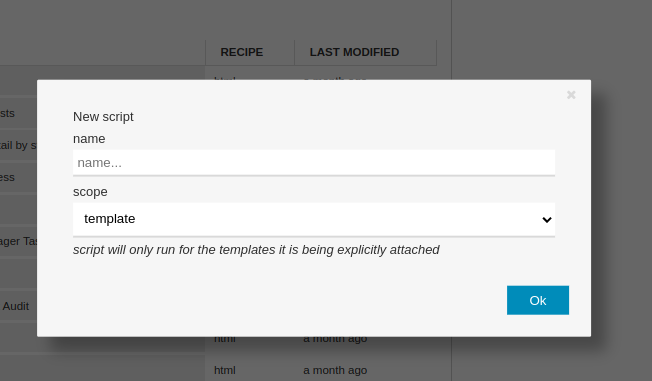
This will show a pop-up window where you need to enter the name of the data file.

Enter the name of the script file there and click on the “Ok” button. After that open the script file by clicking on it.
Entering the Script in the Script file
Now you need to enter the script inside the “BeforeRender” Function. And then click on the “Save” Button at the top. An instance of the script is as given below:
const axios = require('axios'); async function beforeRender (req, res) { const config = { method: 'get', url: 'http://www.boredapi.com/api/activity?key=5881028' } let result = await axios(config) req.data.apidata = result.data }
Selecting Script file for the Report
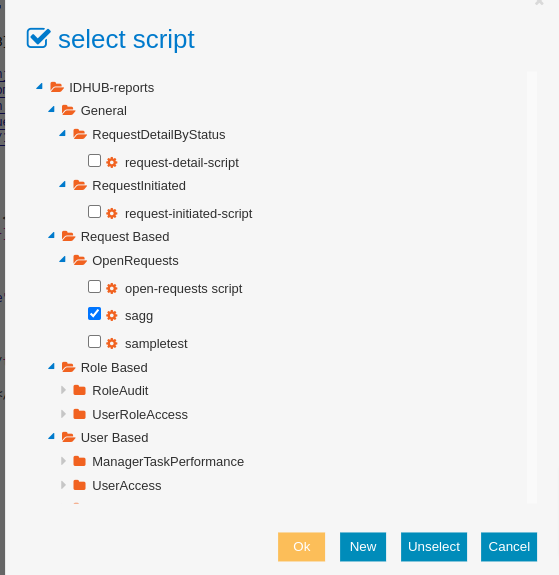
The next step is to click on the report to which you want to add your newly created script file. “Script” tab will be shown in the properties. You need to click on “Select” and then it will prompt you to select the script file as given in the screenshot below:

After selecting the script file in the above pop-up window, you need to click on the “Ok” button. And then click on the “Save” button at the top.
Set the Variable Name
Now the next step is to copy the variable name from the script file and paste that in the report and then click on the “Save” button at the top. After you click on the “Run” button at the top, you will be able to run the report accordingly. For instance:
<h1> Hello {{name}} </h1> <p> activity: {{apidata.activity}} </p>